I’ve recently been creating more desktop applications and I often needed to print out the system icons for standard files. In the past I had used Photoshop to crop out the icons and I ended up only supportting a limited number of file icons. And as I was writing this post I also found a shell32 tatic used to create ImageLists in WinForms.
In order to load the system file icons and descriptions for my WPF applications, I built this Binding Converter. The FileIconImageConverter.cs file is an IValueConverter that accepts a filename or full file path. The Converter supports caching and both 32-pixel and 16-pixel icons. With the exception of the cache checking functionality, this converter has 4 main parts. First it creates a blank 0kb text file the the same extension as the source filename. Second it loads a SHFILEINFO Struct using Win32.SHGetFileInfo and creates an Icon from the handle. Third it creates Bitmap from the Icon and saves it to a MemoryStream as a PNG. Finally it loads the ImageSource using a PngBitmapDecoder from the previous Memory Stream.
I would love to give credit to Atul Gupta’s Blog, which help me out a lot with this. I haven’t tried it in Silverlight, please let me know if you try it. Please see my website for the full code.
http://www.bendewey.com/code/FilenameIconImageConverter.html
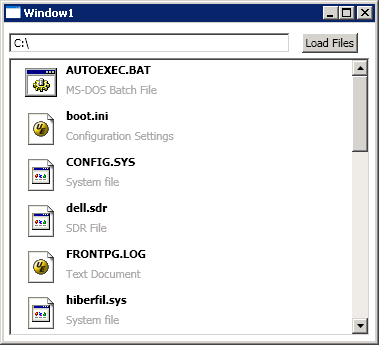
This little application, called the NativeFileTypeViewer (source code), loads a directory and converts the filenames into the filename descriptions and the file icon, to demonstrate the use of the binding converters.


Ben,
Very useful code example – thanks.
Is there an easy way to modify the FilenameIconImageConverter to cope with folders as well? Currently folders are just represented by the default file icon. Any code samples would be greatly appreciated!
Graham